Mobile-friendly websites? Are they even beneficial? The answer is YES absolutely! A recent study shows, that traffic from mobile devices has more than tripled worldwide during the past six years. According to the statistics, more than half of all web traffic is mobile. So, let’s understand how important it is to embrace mobile-friendly practices.

Mobile-friendly web design is no longer an option but a necessity for website owners. Here are a few reasons why:
-
-
- User Experience: Mobile users have different needs and expectations compared to desktop users. They often browse on the go, seek quick information, and prefer easy navigation. A mobile-friendly website enhances the user experience by providing all these features.
-
- Search Engine Optimization (SEO): Mobile-friendliness is a significant factor that Google search engine considers when ranking websites. Best SEO Services Dubai is mobile-friendly design can improve your website’s visibility and increase organic traffic.
- Increased Reach and Engagement: By adapting your website for mobile devices, you can engage users who predominantly use smartphones or tablets. This broader reach can lead to increased conversions, improved brand awareness, and higher customer satisfaction.
-
Start your Mobile-Friendly Web Design journey the right way
Now that we understand the importance of mobile-friendly design, let’s explore some crucial tips for adapting websites to meet the needs of the mobile generation:
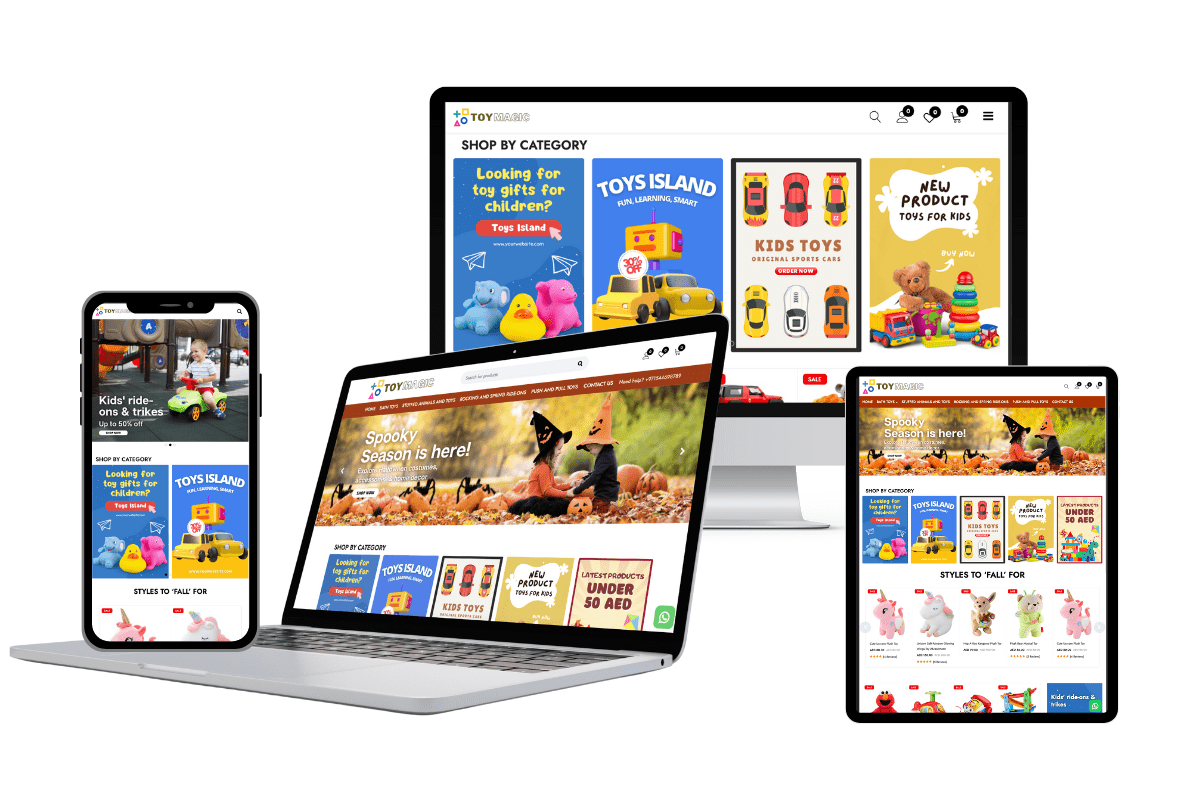
1. Responsive Web Design

Website Development Company Dubai – Responsive design ensures that your website adapts to different screen sizes and orientations. This approach allows your website to provide an optimal viewing experience, regardless of the device used. By using fluid grids, flexible images, and media queries, you can create a seamless experience that adjusts to different screen sizes.
2. Streamlined User Interface

Simplify the user interface (UI) for mobile users. Keep the navigation intuitive, minimize the number of clicks required to reach important information, and prioritize content that is relevant and concise. Avoid cluttered layouts, excessive pop-ups, and hard-to-read fonts that can hinder mobile user experience.
3. Fast Loading Speeds

Mobile users expect websites to load quickly. Optimize your website’s performance by compressing images and minimizing HTTP requests. Additionally, consider using accelerated mobile pages (AMP) to deliver lightning-fast loading speeds for mobile users.
4. Mobile-Friendly Content

Adapt content for mobile consumption. To improve readability, use shorter paragraphs and subheadings. Ensure that fonts and buttons are large enough to be touch-friendly. Additionally, optimize multimedia content by using formats compatible with mobile devices.
5. Mobile Testing
Regularly test your website on various mobile devices and screen sizes to identify any design or functionality issues. Pay attention to different operating systems and browsers to ensure compatibility across a wide range of devices. You can even test your website by taking the free mobile-friendly test- a tool provided by Google.
Conclusion
As we mentioned earlier, designing mobile-friendly websites is no longer an option but a necessity to cater to the needs and preferences of the mobile generation. To rank your website on Google, your website must be mobile-friendly.
Whether it be redesigning your old website or creating a new one, Raspberry IT services can be your one-stop solution for responsive and cost-effective web designs catering to every business type. So, for e-commerce web design in Dubai contact us today for exclusive deals!